۷ ترفند برای بهینهسازی تصویر


اگر سایتی دارید و به دنبال کسب برتری در سئو هستید، باید بدانید که زمانیکه بهینهسازی تصاویر شما به اندازه کافی خوب نباشد، ممکن است ترافیک سایت، جذب کاربر و فروش را از دست بدهید.
گوگل به بیش از ۲۰۰ عامل در تصمیمگیری برای رتبهبندی وبسایت برای جستجوی یک عبارت خاص توجه میکند. درحالیکه داشتن یک تصویر بهینهسازی شده به رتبه اول شدن شاید کمکی نکند، اما میتواند به شما کمک کند تا از سایتهایی که تصاویر خود را بهینه نمیکنند متمایز شوید.
بهینهسازی تصویر چندان هم پیچیده نیست. فقط چند تغییر در فرآیند تصویر فعلی شما میتواند به سایتتان کمک کند تا ترافیک و سرنخ بیشتری کسب کند و در نتیجه فروش بیشتری داشته باشد.
چرا بهینهسازی تصویر مهم است؟
تصاویری که به خوبی بهینه شدهاند، امکان دیدهشدن بهتری در گوگل دارند که ترافیک بیشتری را به همراه دارد. این اولین دلیلی است که سایتها باید تصاویر خود را بهینه کنند، اما مزایای بسیار دیگری نیز وجود دارد که در ادامه عنوان کردهایم:
- بهبود تجربه کاربری: تصاویر بهینهسازی شده که به درستی نمایش داده میشوند با آسانتر کردن پیمایش سایت شما، UX را بهبود میبخشند. به عنوان مثال، تصاویر بزرگ میتوانند کل صفحه را اشغال کنند یا سایر عناصر صفحه را پوشش دهند.
- سرعت بیشتر سایت: وقتی صحبت از سئو به میان میآید، سرعت سایت بسیار اهمیت دارد. تصاویر بزرگ یا فرمت نادرست میتوانند سرعت سایت شما را کاهش دهند و رتبه شما را از بین ببرند و بازدیدکنندگان سایت را آزار دهند.
- سایت شما را راحتتر در دسترس قرار میدهد: برخی از مراحل بهینهسازی، مانند افزودن برچسبهای alt، میتواند مسیریابی سایت شما را برای کسانی که از صفحهخوانها استفاده میکنند آسانتر کند. دسترسی به وبسایت نه تنها برای بازدیدکنندگان سایت خوب است. برای سئو نیز خوب است.
در حالی که بهینهسازی تصویر ممکن است قدم دیگری در تلاشی بیپایان برای بهبود سئو به نظر برسد، اما میتواند تأثیر قابل توجهی بر رتبهبندی سایت و UX داشته باشد.
۷ ترفند بهینهسازی تصویر برای وبسایت
سئو فنی میتواند بسیار پیچیده شود، به خصوص اگر با آخرین به روزرسانیهای الگوریتم گوگل و معنای آنها آشنا نباشید. خبر خوب این است که بهینهسازی تصویر به اندازه سایر جنبههای سئو پیچیده نیست و به نظر نمیرسد که اغلب اوقات تغییر کند.
آیا آمادهاید که تصاویرتان را برای سئوی بهتر بهینهسازی کنید؟ پس با ما با این ۷ ترفند همراه شوید.
ترفند ۱: نوع فایل تصویری مناسب را انتخاب کنید.
استفاده از نوع فایل تصویری نادرست میتواند باعث شود که تصاویر شما نادرست نمایش داده شوند، تار به نظر برسند، حتی روی زمانی که کاربران تصاویر شما را میبینند، تاثیر بگذارد. اما تعداد زیادی فرمت مختلف برای تصاویر وجود دارد به طور مثال: وکتور، JPEG ،raster ،PNG ،GIF.
کدام فرمت تصویر برای سئو بهتر است؟ به طور کلی، بهتر است برای تصاویر خود از فرمت JPEG یا PNG استفاده کنید.
JPEG، با نام مستعار Joint Photographics Expert Group، یک نوع فایل تصویری محبوب و با کیفیت در دنیا است. این نوع فرمت تقریباً با هر نوع دستگاهی قابل نمایش است و میتوانند میلیونها رنگ را نشان دهند، بنابراین رنگ آمیزی تصاویر شما را به خوبی حفظ میکنند. JPEGها در حین فشردهسازی با کاهش کیفیت همراه هستند و در نتیجه برخی از دادهها در حین فشردهسازی از بین میروند، بنابراین برای عکاسی حرفهای ایدهآل نیستند. با این حال، آنها برای تصاویر برجسته در پستهای وبلاگ و تصاویر مشابه مناسب هستند.
یکی دیگر از انواع محبوب فرمت تصویر PNG است که میتواند در هر نوع دستگاهی نیز نمایش داده شود. این فرمت از فشردهسازی بدون پایین آمدن کیفیت پشتیبانی میکند، به این معنی که در طول فرآیند فشردهسازی دادهها از بین نمیروند. این فرمت همچنین از عناصری مانند پس زمینه شفاف پشتیبانی میکنند. با این حال، حجم این نوع فایلها بسیار بزرگتر است.
فرمت PNG محبوبترین تصاویر برای صفحات وب هستند. در موارد زیر شما میتوانید موارد استفاده از این فرمت تصویری را ببینید:
- از JPEG برای تصاویر پست وبلاگ، اسکرینشاتها و غیره استفاده کنید. حجم کوچکتر سرعت سایت را کند نمیکند و بیشتر تصاویر به اندازه کافی واضح خواهند بود. اگر کیفیت به اندازه کافی خوب نیست و سرعت سایت شما خوب است، راحت به فرمت PNG بروید.
- از PNG برای نمادها، آرمها و تصاویری که ممکن است شخصی بزرگنمایی کند، استفاده کنید. PNG تصاویر بزرگتر اما کمی با کیفیتتر هستند. وقتی کیفیت تصویر مهم است، از یک فایل PNG استفاده کنید.
به هیچ عنوان از سایر فرمتهای تصویر در سایت خود، بهویژه GIF استفاده نکنید. GIFها سرعت سایت را بسیار کاهش میدهند.
ترفند ۲: تصاویر خود را فشرده کنید.
فشردهسازی تصویر فایلهای تصویری بزرگ را کوچکتر میکند تا بارگذاری آنها در اینترنت یا ذخیره در دستگاهتان را آسانتر کند. فشردهسازی تصویر زمانی که به خوبی انجام شود تعادل کاملی بین اندازه و کیفیت تصویر ایجاد میکند.
دو نوع فشردهسازی تصویر عبارتند از فشردهسازی با کیفیت و بدون کیفیت. فشرده سازی بدون کیفیت، که JPEGها از آن استفاده میکنند، اساساً برخی از دادهها را از بین میبرد درحالیکه فشردهسازی با کیفیت تمام داده ها را حفظ میکند. (همانطور که در بالا ذکر کردیم، PNGها بدون پایین آمدن کیفیت هستند).
بنابراین، نوع فشردهسازی که استفاده میکنید به نوع تصویری که انتخاب میکنید بستگی دارد.
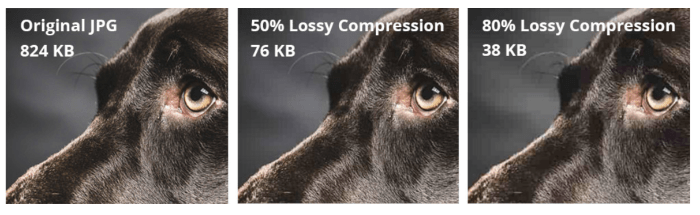
در اینجا نمونه ای از تصاویر فشرده شده آورده شده است:

تصویر سمت چپ با حجم ۸۲۴ کیلوبایت است که بسیار بزرگ است. تصویر وسط تقریباً یکسان به نظر میرسد (اگر با دقت نگاه کنید کمی دانه بندی در پس زمینه وجود دارد) اما بسیار کوچکتر و ۷۶ کیلوبایت است. مورد سوم کوچکتر است، اما کیفیت تصویر قطعاً تحت تأثیر قرار میگیرد.
هدف ایجاد تعادل مناسب بین اندازه و کیفیت است.
هنگامی که تصمیم میگیرید چقدر تصاویر خود را فشرده کنید، به کاربر خود فکر کنید. در بیشتر موارد، بعید است که برای آنها اهمیتی قائل شوند که آیا یک تصویر در یک پست وبلاگ کمتر واضح است. با این حال، اگر برای مشتری یک لوگوی جدید ارسال میکنید، داستان متفاوت است.
نکته این است که از نوع فشردهسازی براساس فرمت فایلی که استفاده میکنید و فرمت فایل را بر اساس نحوه استفاده از تصویر انتخاب کنید.
حال چگونه می توان تصاویر را فشرده کرد؟ چندین ابزار وجود دارد.
پیشنهاد ما به شما resizing.app است، این ابزار یک افزونه رایگان کروم است که به شما این امکان را میدهد فرمتهای فایل را تبدیل کنید، تصاویر را برش دهید و اندازه آن را تنها با یک کلیک تغییر دهید. از دیگر ابزارهای فشرده سازی عکس میتوان به Photoshop و PicResize اشاره کرد.
ترفند ۳: توضیحات Alt Text را اضافه کنید.
متن جایگزین یا Alt Text یک توصیف نوشتاری از یک تصویر است که میگوید که این تصویر چیست و چه هدفی را دنبال میکند. وبسایتها از این دادهها برای توصیف تصاویر برای کاربران خود استفاده میکنند و Google از آن برای تعیین اینکه آیا یک تصویر به یک عبارت جستجو مرتبط است یا خیر، استفاده میکند.
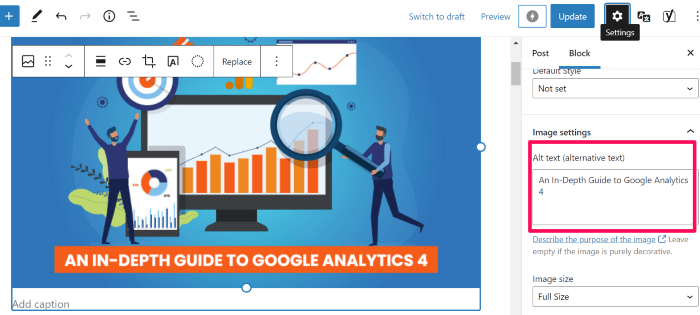
اگر از وردپرس استفاده می کنید، اضافه کردن متن جایگزین بسیار ساده است. فقط بلوک را با یک تصویر برجسته کنید و متن جایگزین را به کادر ارائه شده اضافه کنید، مانند این:

در Google Docs، روی تصاویر کلیک راست کنید، سپس روی متن Alt کلیک کنید، کادری ظاهر میشود که به شما امکان میدهد متن جایگزین را اضافه کنید.
فرمول نوشتن Alt Text:
کلمه کلیدی اصلی در توضیحات تصویر
برای تصویر بالا در وردپرس، از «متن جایگزین راهنمای بهینهسازی تصویر در مثال وردپرس» استفاده کردیم. در این قالب خوانندگان صفحه میفهمند که تصویر چیست و به Google میگوید که تصویر مربوط به جستوجوی بهینهسازی تصویر است.
نکته مهم: اگر میخواهید ببینید رقبای شما چگونه از تگهای alt استفاده میکنند، به سایت آنها بروید، کلیک راست کرده و «Inspect» را انتخاب کنید. تگ های alt را در کد سایت آنها خواهید دید.
ترفند ۴: نامها و توضیحات تصویر را با کیفیت بالا بنویسید.
عنوان تصویر به کاربران و موتورهای جستجو، توضیح کمی بیشتر در مورد تصاویر شما میدهد. در حالی که این توضیحات به طور مستقیم بر رتبهبندی در گوگل تأثیر نمیگذارند (طبق گفته جان مو گوگل)، اما آنها زمینه بیشتری را ارائه میدهند و در کد سایت شما نشان داده میشوند.
توصیه ما این است که از یک عبارت کوتاه که تصویر را توصیف میکند، همراه با عبارت کلیدی که پست را هدف میگیرد، استفاده کنید.
همچنین اینکار میتواند یافتن تصاویر شما را در جستجوی تصویر Google نیز آسانتر کند، زیرا Google عنوان و قطعهای را برای تصاویر ایجاد میکند. اگر عنوانی را وارد کنید، آنها آن را در نظر خواهند گرفت.
ترفند ۵: اطمینان حاصل کنید که تصاویر برای موبایل مناسب هستند.
اگر از نوع فرمت صحیح استفاده کردهاید و تصاویر خود را فشرده کردهاید، باید برای موبایل نیز مناسب باشند. با این حال، گاهی اوقات همه چیز آنطور که ما انتظار داریم نمایش داده نمیشود.
بیش از نیمی از کل ترافیک اینترنت از سرچ توسط دستگاههای تلفن همراه میآید، بنابراین اگر میخواهید مطمئن شوید که تصاویر تلفن همراه را به هم نمیریزند، حتماً موبایل فرندلی یا مناسب با سایز صفحه موبایل باشد.
به همین دلیل، توصیه میکنیم سایت خود را از چندین دستگاه تلفن همراه مختلف مشاهده کنید تا مطمئن شوید که تصاویر به بهترین شکل ظاهر میشوند. به یاد داشته باشید، تبلتها، آیفونها و دستگاههای اندرویدی ممکن است تصاویر شما را کمی متفاوت نشان دهند.
همچنین توصیه میکنیم از تست سازگاری با موبایل گوگل استفاده کنید تا مطمئن شوید که تصاویر شما سرعت سایت در موبایل را کاهش نمیدهند.
ترفند ۶: از Schema Markup استفاده کنید.
نشانهگذاری طرحواره که به آن دادههای ساختاریافته نیز میگویند، نوعی کد است که به موتورهای جستجو کمک میکند اطلاعات شما را بهتر درک کنند.
تصور کنید میخواهید دستور العملهایی را برای تهیه کتابی از آشپزی خانوادگی جمع آوری کنید. به جای اینکه همه دستور پخت مورد علاقه خود را بفرستند که ممکن است از اندازهگیریهای مختلف، قالبهای مختلف و غیره استفاده کنند. پس بهتر است شما یک فرم ارسال کنید و از خانواده خود بخواهید که دستور پخت خود را وارد کنند.
در حال حاضر، تمام دستور العملها در یک فرمت هستند و شما میتوانید به راحتی مواد، اندازهگیریها و مراحل پخت را مشاهده کنید.
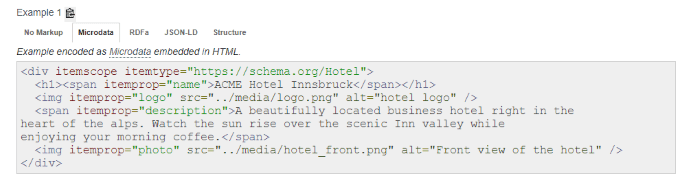
اساساً، این همان کاری است که فرمت نوشتاری را انجام میدهد. دادههای شما را قالببندی میکند تا Google بتواند بفهمد که فهرست، دستور غذا، تصویر و غیره است. در اینجا یک مثال آوردهایم:

Schema.org سه نوع طرحواره تصویر را فهرست می کند، از جمله:
- layoutImage (لیاوت عکس)
- لوگو
- عکس
این تغییر فنیتر است، بنابراین اگر بیش از حد به نظر میرسد استرس نداشته باشید. Schema.org کدنویسیهایی را که میتوانید برای افزودن دادههای ساختاریافته به تصاویر استفاده کنید در اینجا فهرست میکند.
ترفند ۷: بهینه سازی نام فایلهای تصویری
به گفته گوگل، از مسیر URL و نام فایل برای درک بهتر تصاویر شما استفاده میکند. این بدان معنی است که شما باید URLهای تصویر خود را به طور منطقی سازماندهی کنید و عبارات کلیدی را در نام فایل قرار دهید.
این کار میتواند به شما کمک کند راحتتر شوید و به Google کمک کند تا تصاویر شما را درک کند.
نام فایلها نباید پیچیده باشد. معمولاً بهتر است از متن جایگزین به عنوان نام فایل استفاده کنید که آپلود پستها در وردپرس را آسانتر کند.
توصیه میکنیم حتماً از کلمه کلیدی در نام فایل و توصیف تصویر خود استفاده کنید.
نتیجه گیری: بهینهسازی تصویر
گوگل اطلاعات زیادی در مورد نحوه بهینهسازی سایتها و تصاویر به ما میدهد.
نکات بالا به شما کمک میکند تا از تصاویر خود نهایت استفاده را ببرید. با این حال، ما توصیه میکنیم به خاطر اطمینان بر روی ارزشگذاری تصاویر خود برای کاربران تمرکز کنید. تصاویری را که برای محتوای شما مناسب نیستند، اضافه نکنید.
حالا نوبت شماست که بگویید، آیا تصاویر را در وبسایت خود بهینه کردهاید؟ آیا بهینهسازی تصویر در سایتتان تأثیری بر ترافیک سایت داشته است؟






0 دیدگاه