روش کار با Figma برای مبتدیان


اگر در بخش طراحی کار میکنید، احتمالاً نام Figma را شنیدهاید. در این مقاله جانویس قصد داریم تا نحوه شروع کار با این ابزار را آموزش دهیم.
امروزه دنیای نرمافزارهای طراحی و گرافیک آنقدر بزرگ شده که رقابت در آن به نظر بسیاری از افراد سخت است. در این میان Figma یکی از ابزارهای طراحی است که برای طراحان UX/UI در سرتاسر جهان بسیار کاربردی است.
Figma بسیار ساده است، اگر به ابزارهای طراحی دیگر عادت دارید، مطمئناً این ابزار برایتان سخت نیست. همچنین برای کسب اطلاعات بیشتر مقاله«۳۰ اپلیکیشن موبایل که هر طراحی باید داشته باشد!» را نیز مطالعه نمایید.
فیگما (Figma) چیست؟
اگر در چند سال گذشته بهعنوان یک طراح گرافیک یا طراح وب کارکردهاید، احتمالاً نام Figma را شنیدهاید. حتی ممکن است از آن استفاده کرده باشید.
Figma یک ابزار طراحی است که به طور پیوسته به یک ابزار موردعلاقه برای طراحان دیجیتال تبدیل شده است و در گزینههایی مانند Adobe XD، Adobe Photoshop و Sketch برای طراحی وب و موارد دیگر توسعهیافته است. بااینحال، از زمانی که کمپانی ادوبی، Figma را در سال ۲۰۲۲ خریداری کرد، مطمئناً باید منتظر تغییراتی باشیم.
Figma کاربردهای زیادی دارد. در درجه اول برای طراحی دیجیتال استفاده میشود و شما نمیتوانید در CMYK برای چاپ طراحی کنید. برخی از کاربردهای اصلی Figma عبارتاند از:
- نمونهسازی
- طراحی اپلیکیشن
- طراحی وبسایت
- طراحی برای ارائه
- طراحی UX/UI
شما میتوانید از پلاگینهای Figma mockup برای نشاندادن طرحهای خود، تبدیل صفحات وب به طرحهای Figma با کمک افزونهها و حتی ایجاد الگوهای اصلی برای طرحهای Figma استفاده کنید تا در انواع طراحیهای تکراری صرفهجویی کنید.
هزینه Figma چقدر است؟
شما میتوانید بهصورت رایگان در سایت فیگما یا با دانلود اپلیکیشن آن یک اکانت فیگما Figma ایجاد کنید. یک حساب کاربری رایگان برای تمام جنبههای طراحی برنامه قابلیتهایی را فراهم میکند.
اگر از Figma بهعنوان یک سرگرمی برای کارهای شخصی خود استفاده میکنید، نسخه Free Forever آن عالی است. در این نسخه شما به همه پلاگینها دسترسی دارید، میتوانید مشارکت نامحدود ایجاد کنید، از فایلهای شخصی نامحدود استفاده کنید و از Figma در همه پلتفرمها استفاده کنید.
درحالیکه نسخه رایگان Figma بیش از اندازه برای هر طراح استانداردی ارائه میشود، اشتراک نسخه Figma Professional به شما این امکان را میدهد تا با ۱۲ دلار در ماه برای هر ویرایشگر، همتیمیهایی را دعوت کنید، از کتابخانههای تیمی کار کنید و به فایلهای Figma نامحدود دسترسی داشته باشید. اگر دانشجو یا معلم هستید، میتوانید Figma Professional را بهصورت رایگان دریافت کنید.
نحوه استفاده از Figma
فرقی نمیکند چه از برنامه Figma یا از نسخه مرورگر برای کار با این ابزار طراحی کار میکنید، بهراحتی میتوانید آن را انجام دهید.

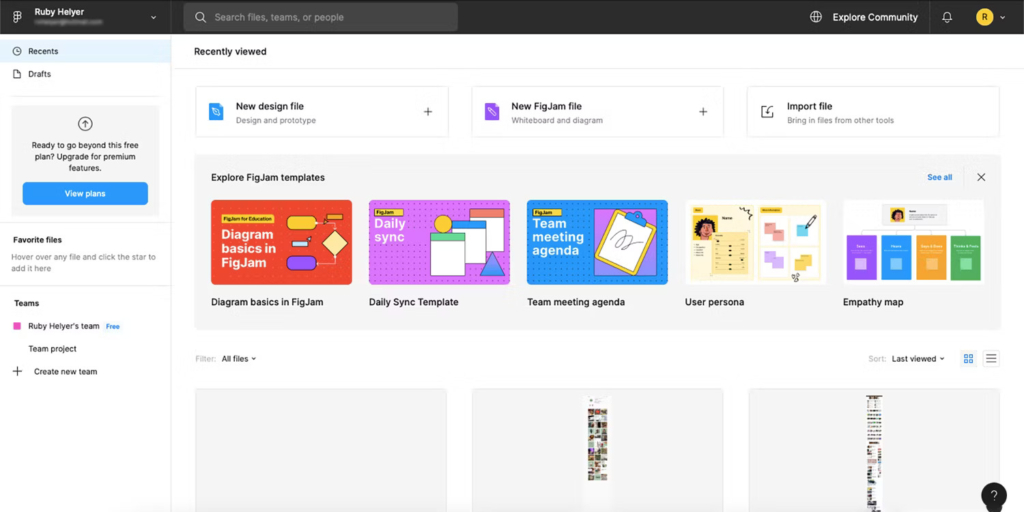
هنگامی که Figma را باز میکنید، گزینههایی برای شروع یک فایل Figma جدید، یک فایل FigJam جدید، یا واردکردن فایل ساخته شده در برنامه دیگری مانند Sketch یا Adobe XD به شما نمایش داده میشود. اگر قبلاً از Figma استفاده کردهاید، پروژههای قبلی Figma خود را نیز خواهید دید که میتوانید آنها را بازکرده و روی آنها کار کنید.
پیمایش در فضای کاری Figma

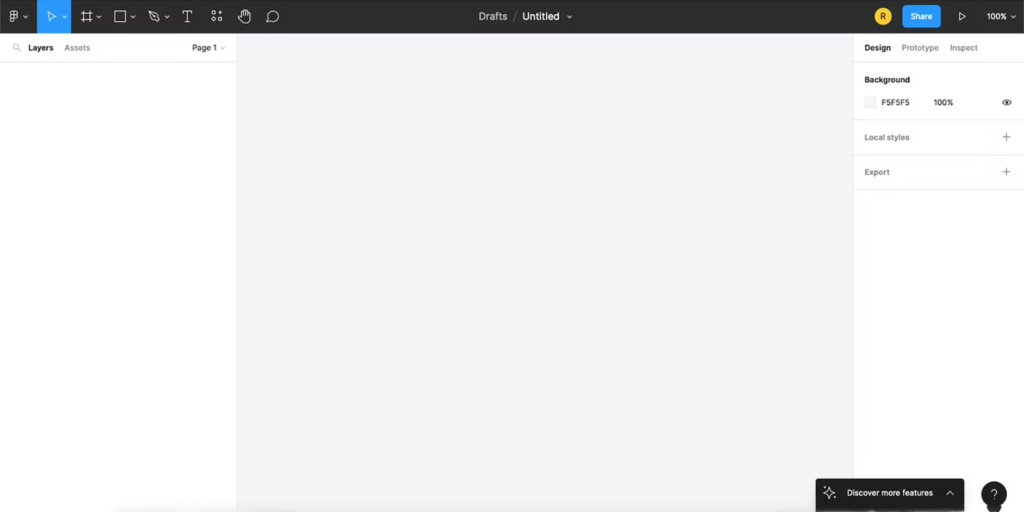
باز کردن یک فایل جدید در ابتدا الهامبخش به نظر نمیرسد. بر خلاف بسیاری از برنامههای طراحی دیگر، شما با تابلوی هنری یا بوم خود شروع نمیکنید، بلکه یک صفحه طراحی کاملاً خالی دارید. اما با ذهنی پر از الهام، فضای خالی برای مدت طولانی باقی نخواهد ماند.

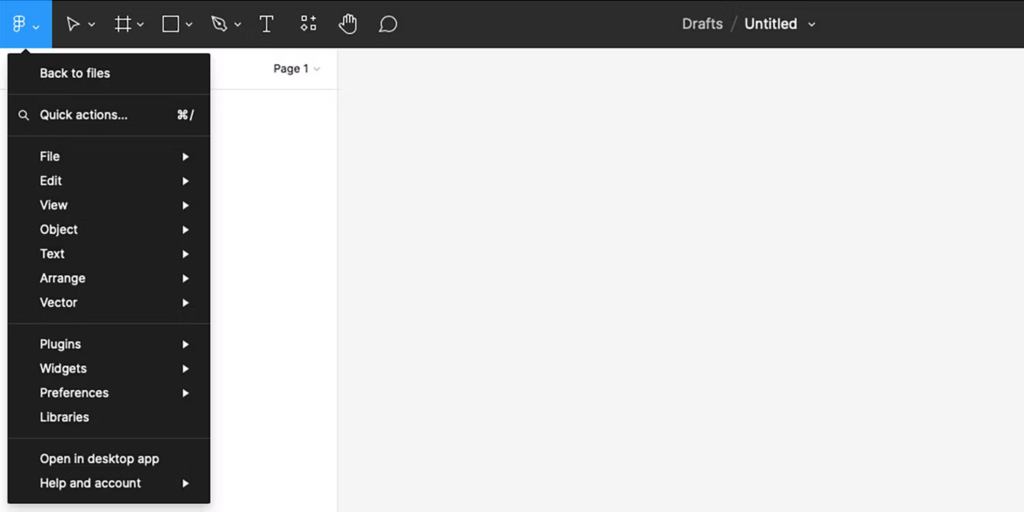
منوی افقی بالا سمت چپ با نماد منوی اصلی آرم Figma شروع میشود. با انتخاب منوی اصلی، میتوانید به فایلهای دیگر، اقدامات سریع Figma، گزینههای فایل معمولی و دسترسی به افزونهها، ابزارکها و کتابخانهها بروید.
در مرحله بعد، ابزار Move (V) را خواهید یافت که ابزار Scale (K) در زیر آن قرار دارد. این ابزارها برای جابهجایی عناصر یا مقیاسبندی بخشهایی از طراحی شما به سمت بالا یا پایین هستند. در سمت راست این ابزارها، ابزارهایRegion Frame (F) ،Section و Slice را در کنار هم خواهید دید.

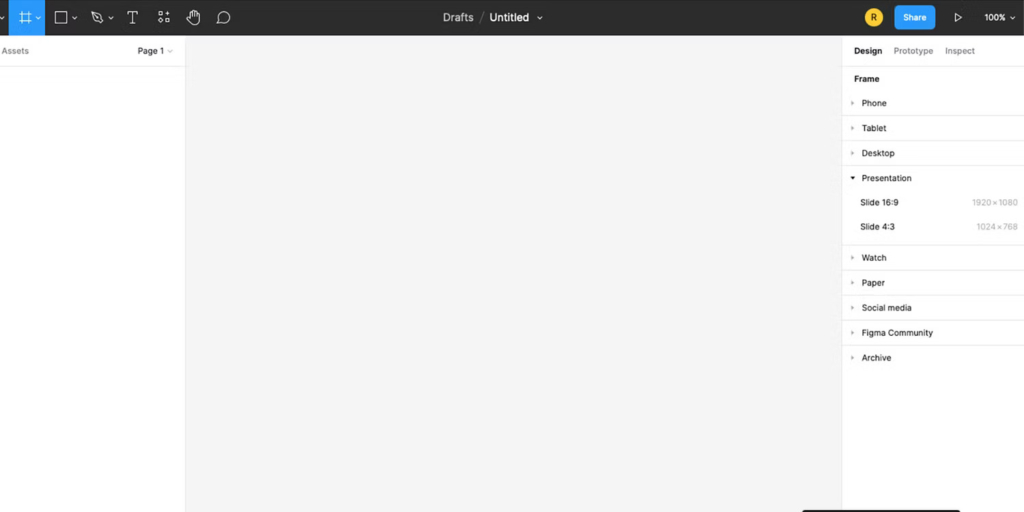
در Figma، فریم چیزی است که سایر برنامهها ممکن است آن را آرت بورد یا بوم بخوانند. برای ترسیم بوم با اندازه دلخواه خود، Frame را انتخاب کنید. در صورت انتخاب، منوی سمت راست گزینههای قاب ازپیشساخته شده را برای اندازههای معمول دستگاه نشان میدهد: گوشیهای هوشمند، تبلتها، رایانههای رومیزی، ساعتهای هوشمند، ارائهها و گزینههای رسانههای اجتماعی. همچنین میتوانید قاب خود را مستقیماً کلیک کرده و بکشید تا آن را بهاندازه دلخواه درآورید.

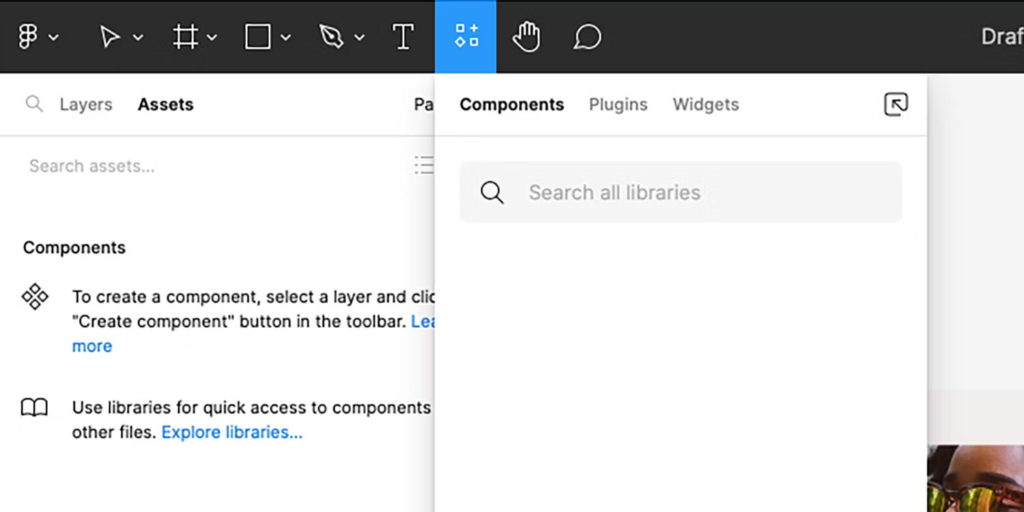
بازگشت به منوی بالا سمت چپ، در سمت راست ابزار، ابزارهای شکل، ابزار قلم و ابزار متن هستند. پس از آن، مؤلفهها، پلاگینها، و ابزارکها و ابزار دستی برای جابهجایی در اطراف فایل شما قرار داده شده است. در نهایت ابزار Comments که برای یادداشتبرداری و همکاری با همتیمیها بسیار عالی است.
منوی طراحی در Figma

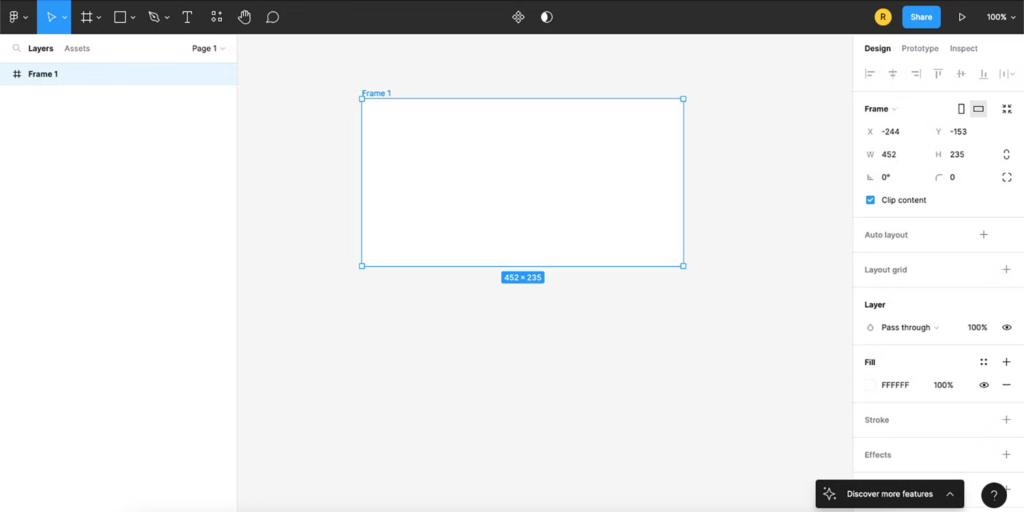
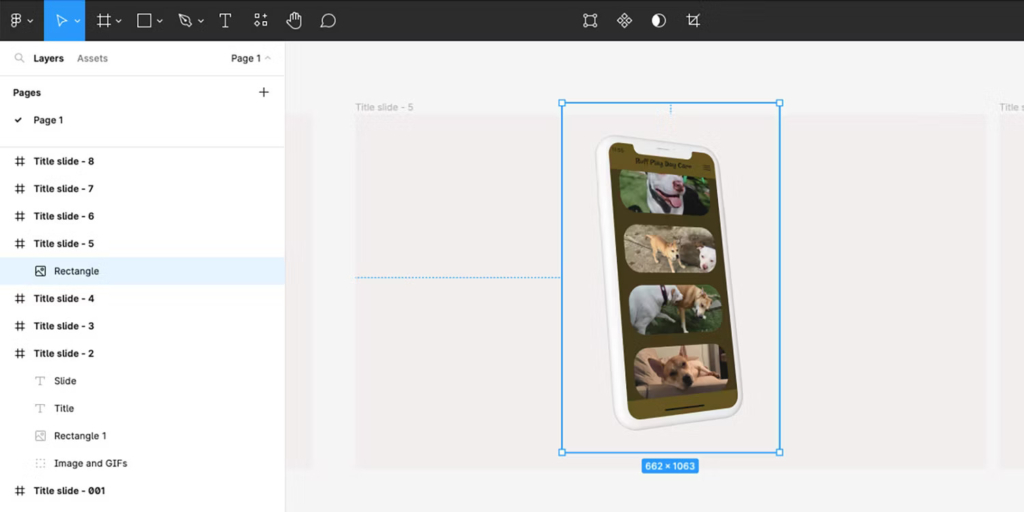
با طراحی یک فریم، انتخاب عنوان آن، کادر آماده برای طراحی را فعال کنید. منوی سمت راست عناوین طراحی، نمونه اولیه و بازرسی را نشان میدهد. همانطور که از نام آن پیداست، گزینه Design منویی است که برای طراحی عناصر روی قاب خود استفاده میکنید.
درحالیکه منوی طراحی اولیه تا حدودی ساده است، همانطور که عناصر بیشتری به طراحی خود اضافه میکنید، گزینههای منو تکامل مییابند. در ابتدا، منو با ابزارهای تراز، ابزارهای اندازه، طرحبندی خودکار، شبکهبندی، لایه، پرکردن، ضربه، جلوهها و صادرات از بالابهپایین اجرا میشود. برخی از این موارد به طور پیشفرض کوچک شدهاند، اما با کلیککردن روی علامت +، میتوانید هر منوی را باز کنید یا ضربه بزنید تا آن را به حداقل برسانید.

هنگامی که فریم اصلی خود را برای پروژه ترسیم کردید، میتوانید از ابزارهای Shape یا ابزارهای Pen برای ترسیم اشکال یا اضافهکردن مکاننماهای تصویر استفاده کنید، و همچنین میتوانید با استفاده از ابزار Text متن را به روشهایی که احتمالاً در نرمافزارهای دیگر انجام دادهاید، اضافه کنید.
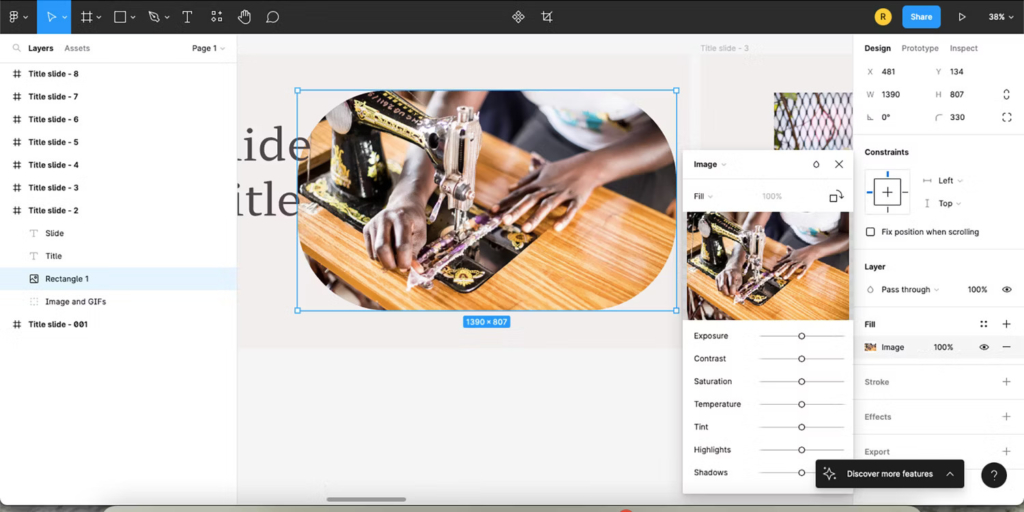
هنگامی که اشکال یا متنی روی قاب دارید، از گزینههای مختلف منوی سمت راست برای ویرایش و طراحی آن عناصر استفاده کنید. منوی لایه، حالتهای opacity و blend را ارائه میدهد. با Fill میتوانید رنگ اضافه کنید یا تصاویر را با برخی از ویژگیهای ویرایش مانند نوردهی، کنتراست، دما و غیره درج کنید.

همانطور که عناصر بیشتری را در پروژه خود ایجاد میکنید، لایهها در منوی آن و در سمت چپ در کنار تب Assets تشکیل میشوند. شما میتوانید برای یافتن عنصر، روی عنوان لایه دوبار کلیک کنید و بالعکس. همچنین میتوانید روی یک عنصر طراحی دو بار کلیک کنید تا لایه هایلایت شده را پیدا کنید. دو بار کلیککردن روی عناوین به شما این امکان را میدهد تا نام آنها را برای سازماندهی بهینه تغییر دهید.
منوی نمونه اولیه Figma

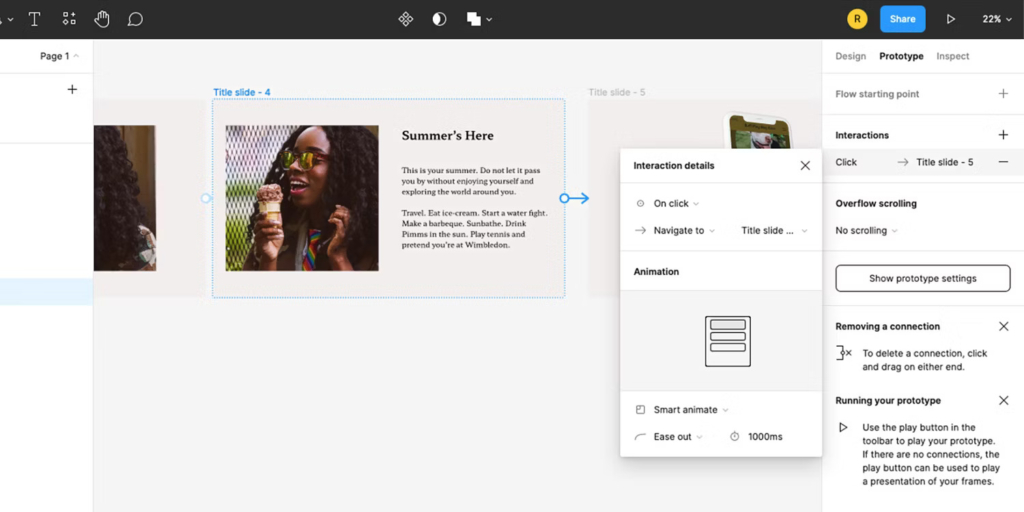
در سمت راست گزینه منوی Design، منوی Prototype قرار دارد. هنگامی که جنبههای بصری طراحی خود را نهایی کردید و جعبههای تصویر و متن را در جایی که باید بروند تنظیم کردید، میتوانید از ابزارهای نمونه اولیه برای اضافهکردن انیمیشنها و انتقالها به طرحهای خود استفاده کنید.
منوی Prototype به شما امکان میدهد تا فریمها یا اجزاء را بهعنوان انتقال به یکدیگر متصل کنید. شما میتوانید انتخاب کنید که کدام ترتیب و چگونه هر فریم به دیگری منتقل شود.
اگر در حال ایجاد یک نمایش Figma هستید که از یک اسلاید به اسلاید دیگر متحرک میشود، این کار عالی عمل میکند، اما این ابزار همچنین به شما اجازه میدهد انیمیشنها را برای دکمهها یا منوها برای طراحی اپلیکیشن و وب تجسم کنید. میتوانید چندین تغییر در هر صفحه به همه موارد مختلف اضافه کنید.
درحالیکه استفاده از Figma برای طراحی یک وبسایت به کار میآید؛ اما میتوانید طراحی Figma خود را به یک تیم توسعهدهنده بسپارید تا بتوانند تعاملات نمونه اولیه شما را بهعنوان طرحهای انیمیشن واقعی برای وبسایت خود بازسازی کنید. این بدان معناست که شما میتوانید از صفحهای به صفحه دیگر از کلیک، زمان یا سایر تعاملات استفاده کنید.
کار با Figma آسانتر از آن چیزی است که فکرش را بکنید!
اکنون که میدانید طرحبندی Figma را انجام دهید و ابزارهای طراحی و نمونه اولیه چگونه کار میکنند، دیگر کار با فیگما بسیار آسان خواهد بود. ازآنجاییکه Figma در دسترس است، وقت آن است که با این ابزار طراحی کار کنید و ببینید چه چیزی میتوانید با آن ایجاد کنید.






0 دیدگاه